Being a frontend developer has its own perks and difficulties. I work with Angular on a daily basis and thus one of the challenges that I have been facing from quite some time during development is selecting the most appropriate NPM (Node Package Manager) library for certain use cases.
There have been times when I spent a substantial amount of time working on the less-efficient library when a better alternative is present out there. There have been times when I started building custom stuff when an NPM library existed with the same thing.
These were some of the "noob mistakes" that I committed early on in my career (started my career in software development 1 year back) but I did discover a solution to this problem. I couldn't accept me barking up the wrong tree anymore!
So, let's begin! Say you need to implement an image cropper in your project. You start "Googling stuff" and open the first few links to the libraries and select one of them based on the easiness of documentation or a certain feature. This is what most of the developers do and this is wrong because you are going purely on your gut!
I say, trusting your gut is good, but when you a choice between trusting your gut and data, always go with trusting data!
You need to understand that you are a developer and neither you are the first one to implement the "image-cropper" nor the last one. Therefore, with this insight, I went to look for data and answer to my question:
Which is the most used NPM package for image cropping?
When you are done with "Googling", copy the NPM package you think you are going to use (e.g ngx-image-cropper) and open NPM TRENDS

Paste the copied package name (ngx-image-cropper) in its search bar.

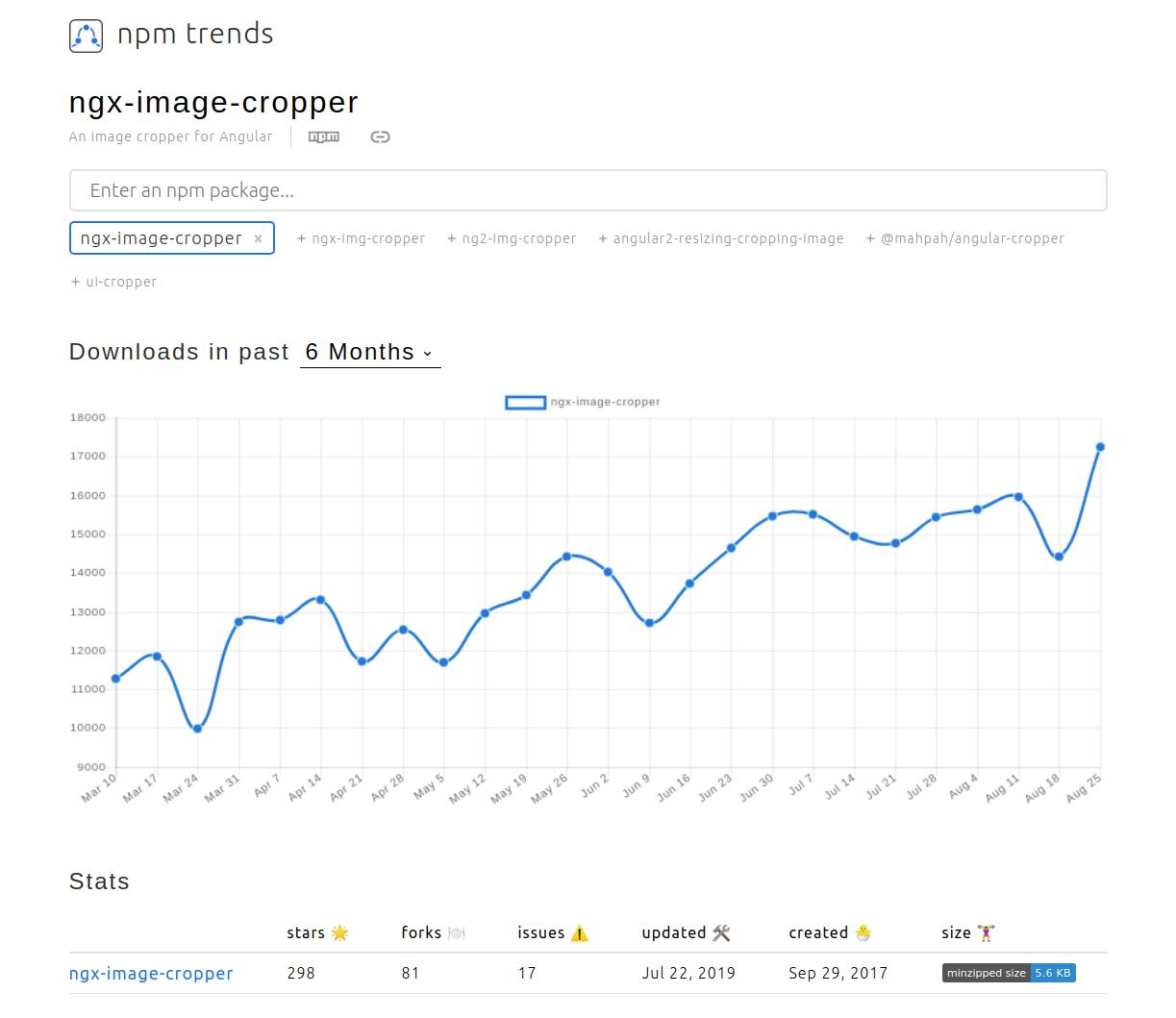
NPM trends will then provide you with a list of related/similar packages to ngx-image-cropper.

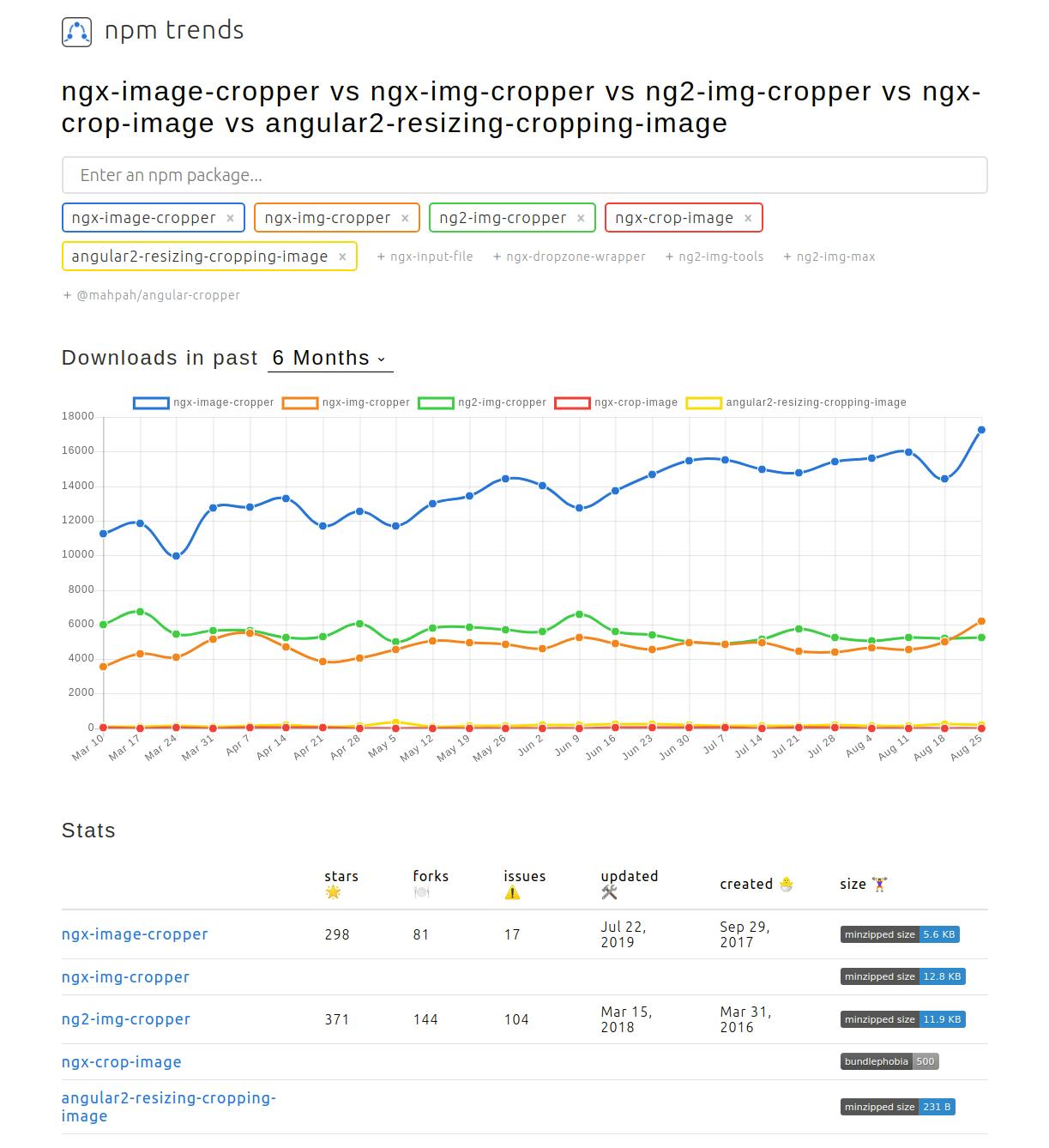
Select a few of them and you'll see the graph below changing according to the download count of packages over a fixed period of time. You can change the time period as well:
1, 3 or 6 months
1 or 2 years

And Boom!
You now know that ngx-image-cropper is the most used library for implementing image cropping. Your gut is now backed with proper data.
Side Note: I could have just given away the link to NPM trends and you could have figured out the rest. But I belive its not only the solution that should be shared, the process you went through solving your problem should be documented as well. This gives other developers a perspective and a way to scratch their own itch!
Would love to know your thoughts on this and how can I improve on my craft - as a developer and a noob tech blogger!
Find me at:
Email: tyagi.aditya844747@gmail.com
LinkedIn: linkedin.com/in/aditya-tyagi-03b4189a
Phone: +91 8700343521
