One of the hot debates/discussions that I have with fellow developers is about the right and the most effective way of importing FONTS in an Angular application.
See, there are a number of blogs out there which outline the pros and cons and probably better explain what I am doing here in a much more extensive way. But I also understand that you probably don't want to spend a shit load of time to read extensive articles on - FONTS.
So this is my attempt to provide you with my findings and probably the GO-TO steps for importing fonts.
There are two ways that we can import the fonts in our Angular application. Either we can use the CDN wherein the fonts are hosted on remote servers or we can deploy the fonts on our own servers and then import in the application.
Importing fonts using CDN

Some are in favor of importing the Google Fonts using CDN. The ease with which the CDN works is noteworthy. Not only it is lightning fast but also it decreases the bundle size of the overall application.
This method has a number of advantages over the latter as the CDN includes (most of the time) all variations of the font - Bold, Italics, Regular, Semibold, etc and that too with cross-browser compatibility.
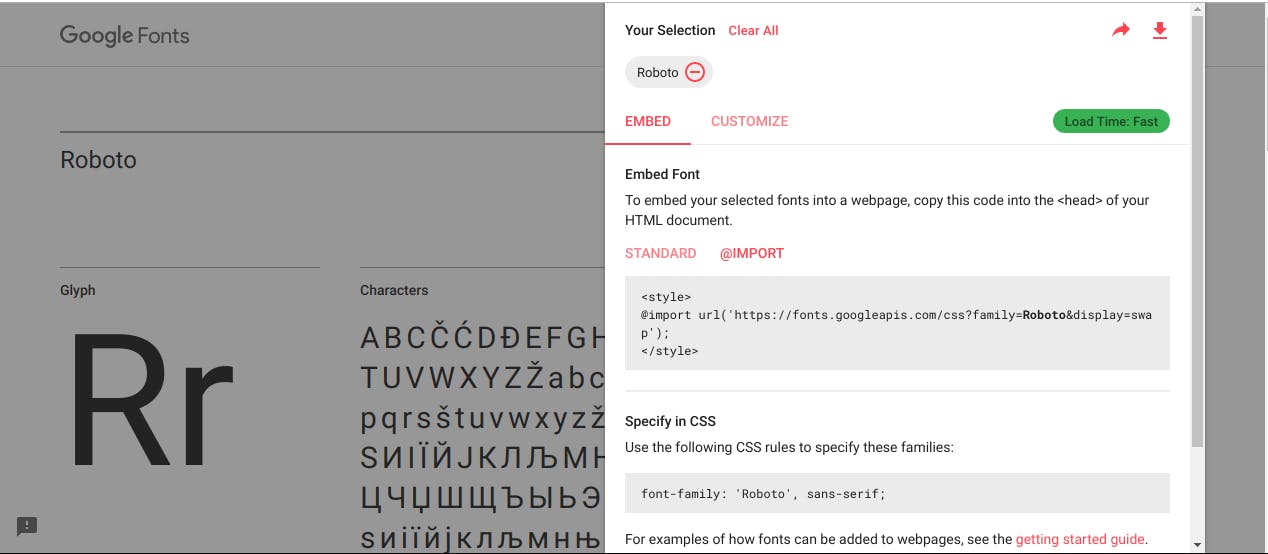
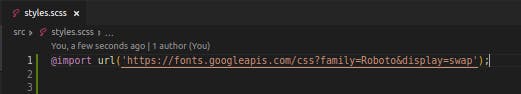
To import the font using CDN, just insert the following piece of code in your style.scss or style.css file in your Angular project.
Font from Google Fonts@import url('https://fonts.googleapis.com/css?family=Roboto&display=swap');

Advantages
- It doesn't cost you or the end-users much, if not negligible.
- Negligible to none licensing issues.
Problem:
There are a number of issues with using the fonts hosted on CDNs like high latency issues and security loopholes.
When you use CDN fonts, the Angular application sends a request to get the CSS to another domain which is treated as a low priority task.
Some of the browsers might not be well versed with loading fonts via CDNs. To be precise, some fonts have Latin and non-Latin versions. There are browsers who aren't configured to ignore the font type which isn't required and loads both Latin and non-Latin type. This increases the loading speed.
The REAL DEAL: Self-hosting web fonts
To keep it simple - like really simple, self-hosted fonts provide you with better control over the font. You can customize the style and weight as you deem fit. It is a bit verbose process, but yes, your Angular application won't break or lag or show flicker-effect due to fallback font issue.
Stop explaining, show me how to do it!!

Okay! Okay! - Chill!
So, let's import one of the most celebrated fonts out there - Lato
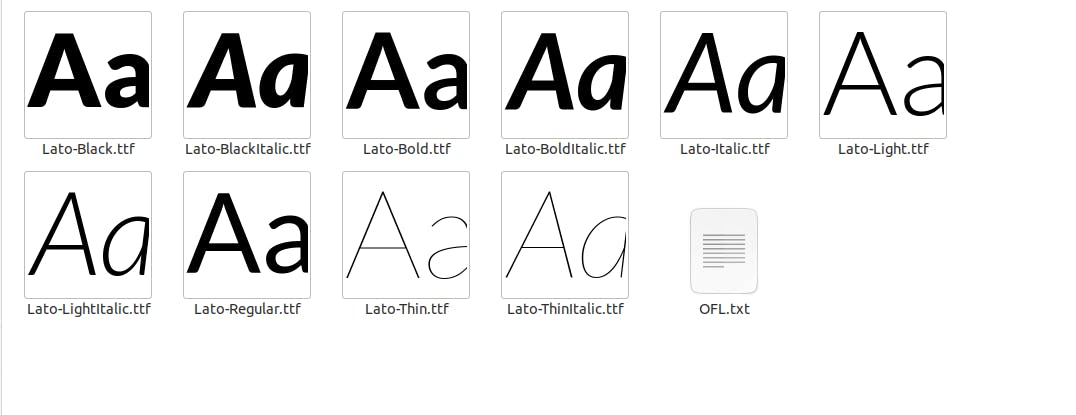
Step 1: Download the font

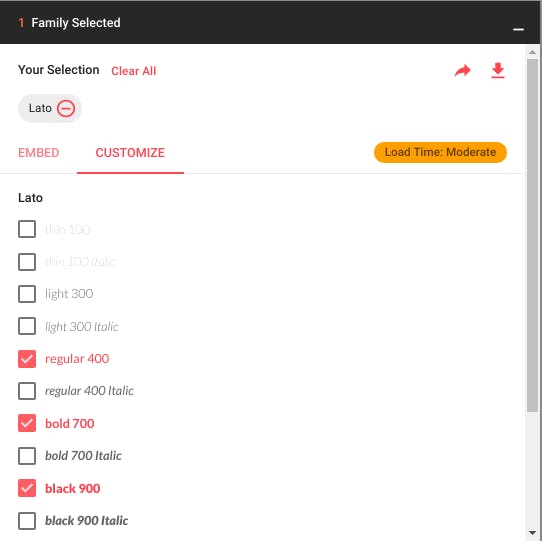
We won't be downloading the entire font. We'll be just downloading what's needed.
- Regular
- Bold
- Black (kinda super-bold)
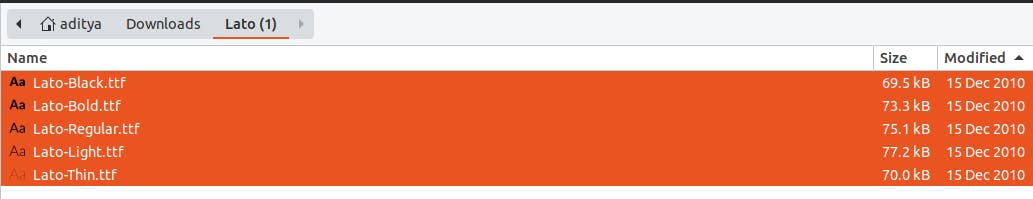
Step 2: Unleash the beast!

You'll see there are some other files as well, apart from the three chosen fonts like - Thin and Light. You'll also have the italicized versions of each font as well. I'll be using Black, Bold, Light, and Regular fonts.
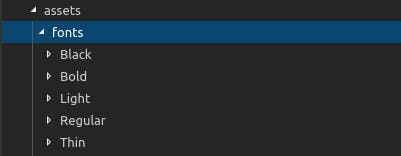
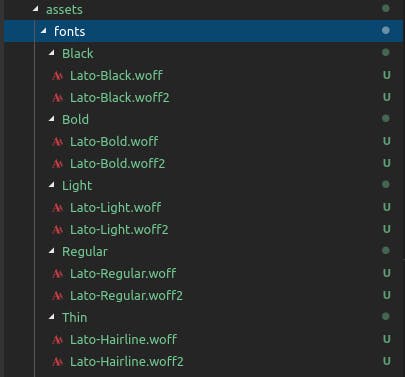
After extracting the folder downloaded, create a fonts folder in your assets folder in the Angular application. Create sub-folders with names corresponding to font weigths.

Now create an scss folder within the assets folder where we'll declare the **@font-face** values. Create a sub-folder called modules and in that create _fonts.scss file.

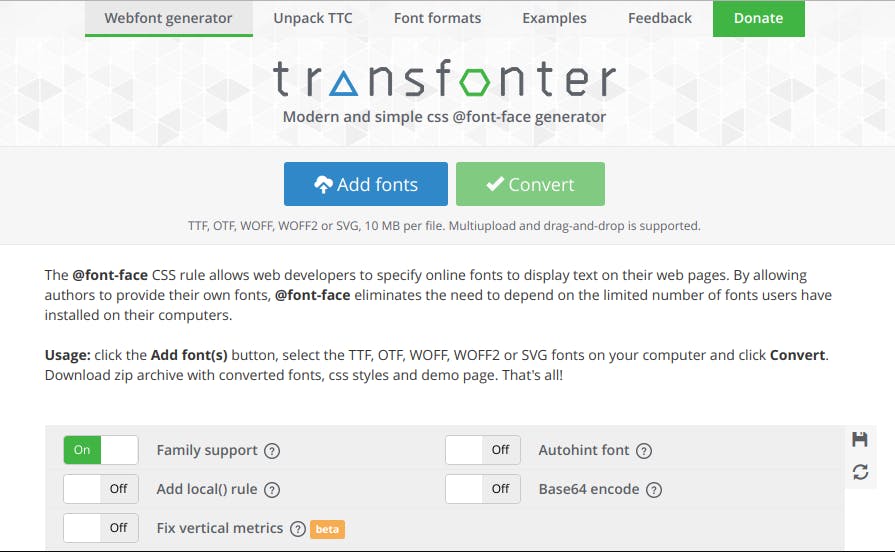
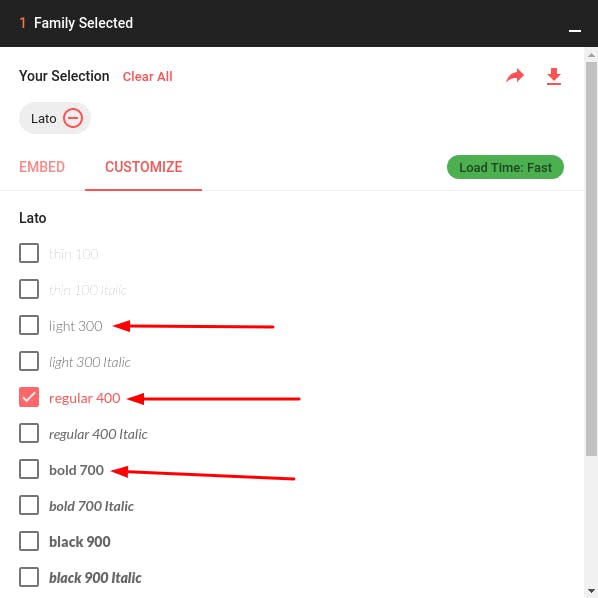
Step 3: Transfonter - Generate @font-face

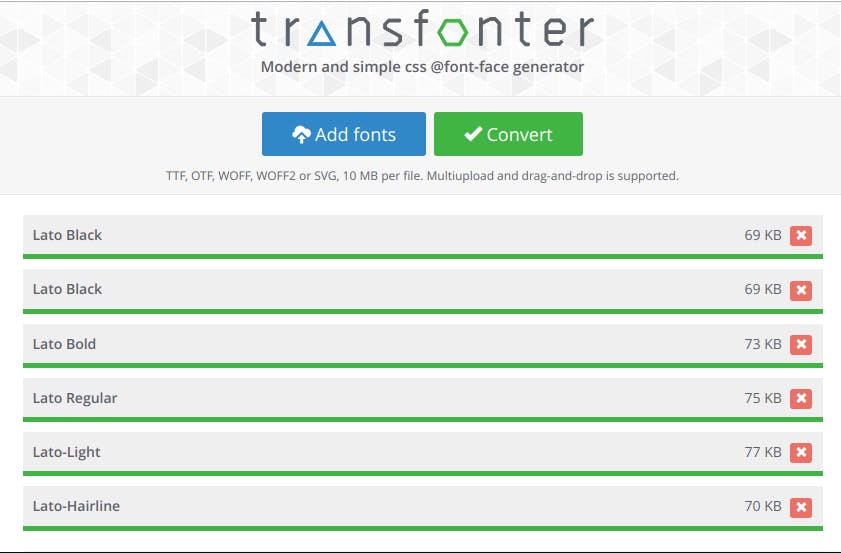
Using transfonter.org we'll be generating @font-face for every font that we wish to add.
I'll be generating @font-face for the following fonts, ignoring the italic versions. If I have to make a font italic, I'll be using the font-style: italic;.
Now using Transfonter, Add and convert each font. You can select all the fonts in one go and convert them as well.


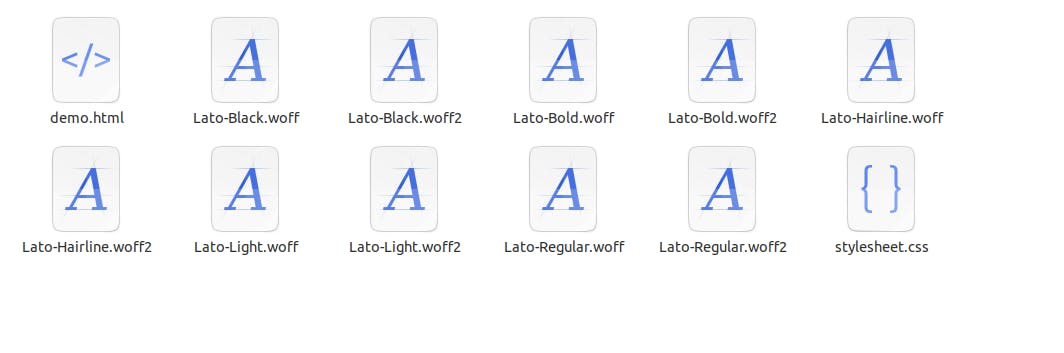
Now Convert the fonts and download the @font-face kit. Extract the fonts and you'll have:
a) .woff and .woff2 files for all the fonts
b) a demo file - to see all the fonts
c) a stylesheet containing all your @font-face

Move the .woff and .woff2 files to their corresponding folders under assets/fonts.

Copy the code from stylesheet.css and paste it into _font.scss. Provide the correct path of the font from the assets/font folder for each font. Provide the correct font-weight for each font. You can take the hint from the font weight specified right next to the font name where you download the font.

@font-face {
font-family: 'Lato';
src: url('assets/fonts/Thin/Black/Lato-Black.woff2') format('woff2'),
url('assets/fonts/Thin/Black/Lato-Black.woff') format('woff');
font-weight: 900;
font-style: normal;
}
The last step is to import the _font.scss file in the main stylesheet of your angular application - style.scss.
Step 4: Putting your hardwork to good use
//----------------------------------*\
// Fonts
//----------------------------------*/
@import 'assets/scss/modules/_fonts.scss';
// primary font
$primary_font: 'Lato';
// font-weight
$thin:100;
$light:300;
$regular:400;
$bold:700;
$black:900;
// Font size
$font-xs:12px;
$font-sm: 14px;
$primary-fs: 16px;
$font-md: 18px;
$font-lg: 20px;
body {
font-family: $primary_font;
font-size: $primary-fs;
font-weight: $regular;
}
Step 5: Paartaaay!!

Congrats! You've have just learnt to import font the right way for a scalable small/enterprise application.
Share it with your friends and colleagues working in web development. I know it was looo...oong but it surely achieves the desired results.
Suggestions/Feedbacks are welcome.
Email: tyagi.aditya844747@gmail.com
Phone: +91-8447478305