Hosting images have always been a tricky part for me. Recently I got the opportunity to write a lot of documentations (ReadMe on GitHub). One thing which was constant with the README.md files — screenshots.
A picture is worth 1000 words!
I prefer to add screenshots wherever necessary to be more precise about the steps to be followed. But taking a screenshot and then hosting it on a third party website was too much of a hassle. There were times when I wanted to host images on a free service and use it in apps I was developing. I decided to scratch my own itch and come to a definitive solution once and for all!
STEP 1: Take a screenshot
Now, this will work with any image. Screenshots are something I am taking as an example. There are two ways you can take a screenshot:
Use the native Print Screen method for your OS
If you are on a browser (Chrome/Firefox) you can use an extension called LightShot. With this tool, you can take and save parts of the screenshot i.e. crop the screenshot and save the important part!
STEP 2: Open a GitHub issue
Yes, you read it just right!
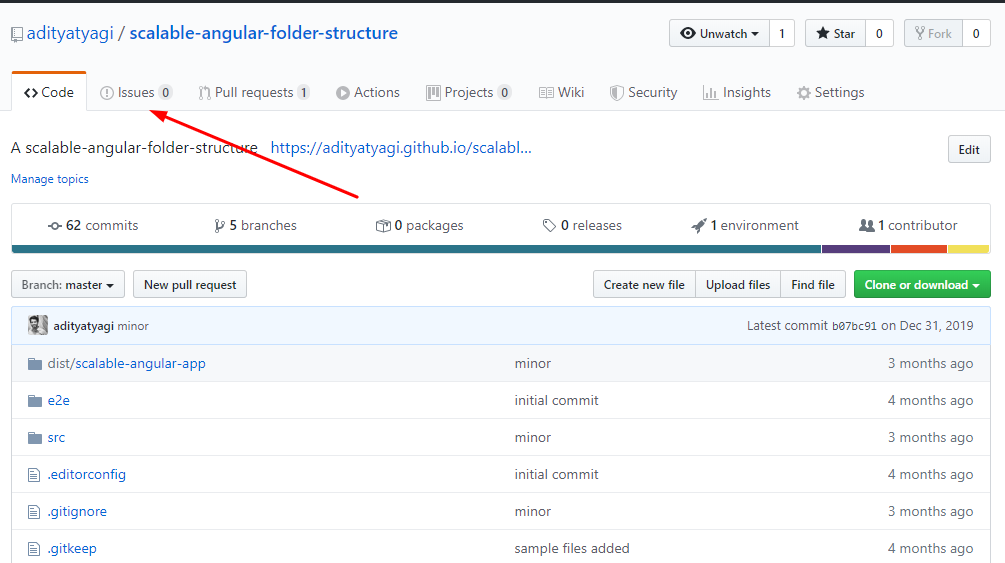
If you don’t have a GitHub account, then sign-up for a new account and create a simple repo. I’ll use my scalable-angular-folder-structure repo from my GitHub account.

Click on “Issues”.
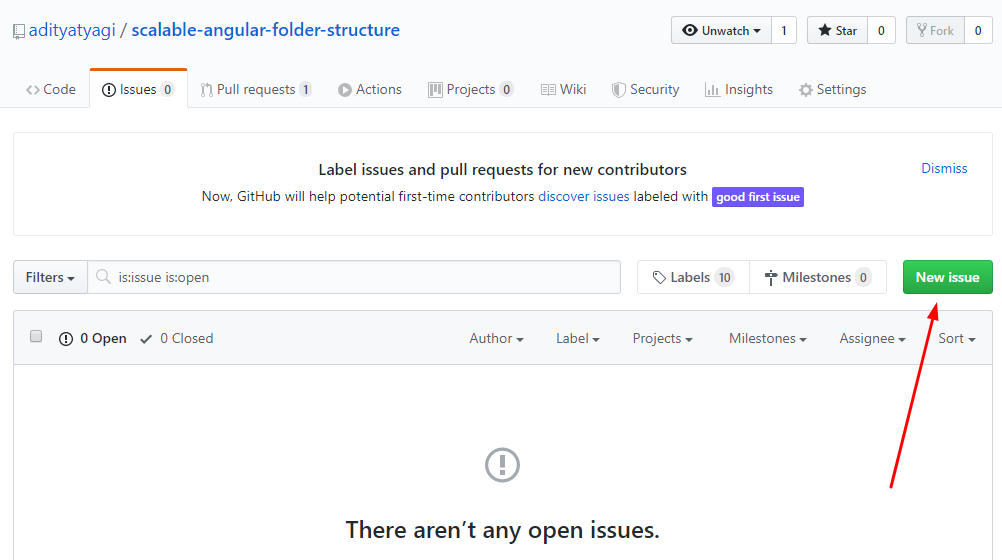
After that, click on “New Issue”.

STEP 3: Host it!
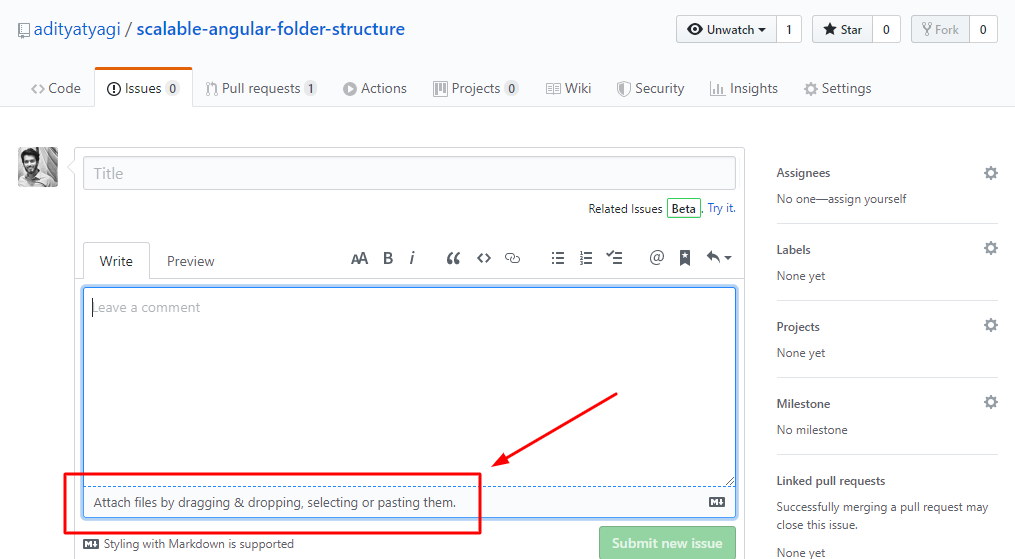
Now if you are observant enough (or a observant freak like me), you’ll notice GitHub is giving an open invitation to host images for free!

The only thing you have to do is Drag and Drop any image/screenshot you want to host! Once you do that, GitHub will be kind enough to host the image/screenshot on its server and provide you with a link!

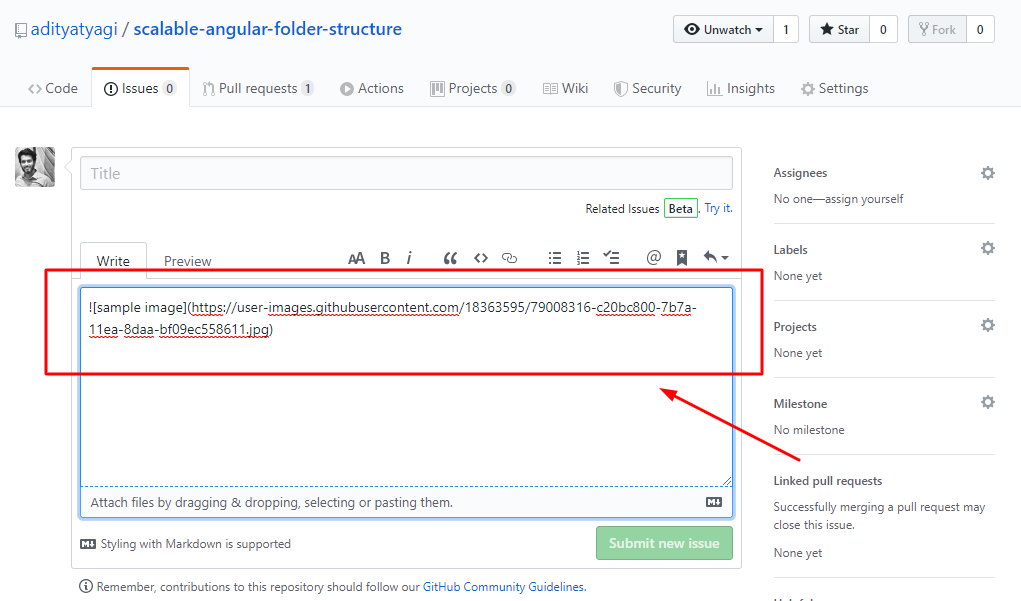
GitHub will give back something like: ![sample image] (user-images.githubusercontent.com/18363595/..)
The link is between the “(“ and “)”.
I just hosted this image on GitHub and I can use the link anywhere! Check it out *here*.
STEP 4: Enjoy and forward this little hack!
So, that’s it. Host all your images for free. If you do like this, do share it with your colleagues in office and all your dev-friends!
Originally posted on my blog: adityatyagi.com
